Labels
Popular Posts
-
What is news dog ? Newsdog is a platform where you can write news and earn money from news dog. it is best platform to make money by...
-
Hello Friends, Today i am going to show that how to add share button on your blogger or wordpress in very easy steps. These are not only s...
-
Hello friends, Today i am going to show you the best Mobile friendly blogger template in 2018 and also best seo responsive template for bl...
-
Hello Friends, today i am going to tell you that how can you change the default Font of blogger ? or blogger posts. I have read many post...
-
Tips to increase your views on uc we media platform You need to follow these step to increase your views on your posts- 1 st...
CATEGORIES
Adsense Help
(1)
Best Blogger Template 2018
(3)
Design your blog
(5)
Earn Money In Android
(1)
Earn money online in 2018
(1)
News Dog Help
(1)
Tech
(2)
Uc we media - UC NEWS
(10)
Website Ranking
(2)
Youtube Ranking Help
(1)
Technology
Breaking News
2018
How to change default font on blogger ? change blogger font
Hello Friends, today i am going to tell you that how can you change the default Font of blogger ? or blogger posts. I have read many posts on internet where some peoples are telling that how can you change blogger font. Is it possible to change blogger font ? If possible how to change ? So lets begin !
The fact- Font displaying in your browser does not depend that which font is being used its only depend on the font which the browser can sipport. Means the font in which you are reading my post I cannot change but ! i can change but there is no any profit ! Because font does not depend on site. font depend on the browser you are using. And common font of all browser is default font of blogger. So if you will change font in your site will not affect anything and the common font will display in browser.
So The Final answer is - You cannot change Font [default] of blogger. So i think that this post will be helpful for you. if you need any help you can comment me I am totally active on my this site.
Blogger vs wordpress ! which is better for blogging ?
Hello Friends, I am Nigam Mishra and Today i am going to tell you about, Blogger vs wordpress - Which is better ? for blogging. First of all I am not any expert and i am telling you these all things on my basis.
This
is a big confusion that Where to go Blogger or wordpress. Some times ago, when
i started blogging I was very confused that what to. blogger vs wordpress which
is better ? I had watched many videos on youtube, read many blogs on internet.
after calculating everything i decided that where a new blogger can go !
All reasons Explained-
1. Blogger vs wordpress - Blogger is totally free ! there you have
not to buy any hosting or any domain. But in wordpress you will have to buy
your own hosting. Most of the best templates of blogger are free. but there are
lot of template in wordpress but they are not too much not and if, they are
paid.
2. blogger vs wordpress- For whose blogger or wordpress is better?
If you are a blogger then blogger is best for you but there are some
limitations in blogger. wordpress is mainly for the E-commerce companies,
buisness companies, Heavy websites who need lot of work. because wordpress make
work easy for bigger things.
3. Difficulty- If you are a new blogger and you want to start
blogging then blogger is best for you because it is very easy to use. but
wordpress is just more hard to work.
4. SEO factors- Both are best in seo factor. But wordpress is just
some better in seo because of lots of SEO plugin available.
5. Control- Wordpress is totally under your control, even you can
store your website data in just a pendrive and you can totally control your
wordpress website. but in blogger it is not totally your control.
6. Security- Blogger is more secured than wordpress because
blogger is a google product.
So my final answer is- If you
are a new blogger you can join blogger without thinking anything and after some
time, when you gain good regular visitors or your site just grow up you can
migrate to wordpress.
How to increase speed of website/blogger or wordpress ! in hindi ! 2018
Hello friends, welocme back in another interesting blog. Today i will tell how that how can you increase speed of your website/wordpress or blogger and this factor is very important for you if you are running any blog or website.
its also affect ranking of your site on google. A more faster website rank fastly on google in competition of a less speed website. For Example- if you are searching for any content on google then, Google will show you the much faster website. visitors also get bored from slower website, So it is very important for you to increase speed of your website. So lets begin without wasting any time.
if you are running a blog or want to run any blog, and you are confused that blogger/wordpress which is better for blogging ? then Read this post. It help you a lot and i have totally explained that which one you need to choose. Post link- https://goo.gl/FF4TEZ
Factors you have to mind to increase speed of your blogger or wotrdpress-
1. Choose a perfect Theme- This is the most important factor of less speed of website, If you theme is heavy then, your website will work slower. This means if your template/theme is contains a lot of things, then your website become slow. So please select the light and responsive theme for your website.
KNOW ABOUT BEST TEMPLATE FOR YOUR BLOG SITE - https://goo.gl/wgidfc
2. Plugins affecting speed of your website- if your website contains too much plugins Then your website becomes slower than a normal website. So dont install Unwanted or un-neccesary plugins and if you have installed, Then remove them.
3. Remove cache- Cache also slow down speed of your website, So regularly clean the cache of your website. There are lots of plugin to remove cache of your website.
4. Server can slow down speed of website- If you are using any low server, Then your website can become slow if your visitors are increasing regularly or your website server can be hanged sometimes, So use a good and heavy server.
5. Heavy datas- If you are using a lots of heavy images or videos on your blogger or wordpress, Then its not in your control Means it will totally slow down your site. I am not telling you that dont use images. you can compress the sizes of images or videos before uploading on your site.
So these are the factors affecting speed of your website. The main factors are Template and datas. So i think this blog will be helpful for you. if you need any help please comment me i am totally active on my this site.
How to add stylish share buttons on blogger posts 2018 - Easy steps
Hello Friends, Today i am going to show that how to add share button on your blogger or wordpress in very easy steps. These are not only share buttons these are stylish share buttons you can add on your blog site or blogger posts.
I have read many posts of other bloggers who are telling that how can you add share button on blog, but they are telling very hard steps and a new blogger feel unable to do this. thats why i am posting this blog. using this way you can add share buttons on your blogger within just 4-5 minutes. So lets begin.
Took a look that your share buttons will look- CLICK HERE [not any other link]
So you can look on right side of this blog, that how sharing buttons are looking. and these sharing buttons give an unique looks on your smartphone when you are visiting your blog from your mobile.
How to add share buttons on your blogger or wordpress-
1. Go to sumo.com and sign up by fillng required details.
2. when you will click on sign up, then it will give you a code [dont be afraid- this is simple to add]
3. copy the given code
4. go to blogger and login
5. go to Theme options
6. click on edit html
7. go to lowest bottom of html
8. you will see that </body> will be written there
9. paste the copied code above </body>
Simply its done.
Now,
10. Click start using sumo
11. sumo dashbord will open up now
12. click SOCIAL on right side of sumo dashbord
13. Click ACTIVATE
Click on setting in SOCIAL, Then drag FAVOURITE sharing buttons in SELECTED SERVICES. its done. If you need any help comment me i am 24*7 active on this site, i will reply you fastly.
So i think, How to add share buttons on your blogger will be helpful for you.
How to add whatsapp share buttons on blogger posts 2018 ! step by step
Hello Friends, Today i am going to show that how to add whatsapp share button on your blogger or wordpress in very easy steps. These are not only whatsapp share buttons these are stylish whatsapp share buttons you can add on your blog site or blogger posts.
I have read many posts of other bloggers who are telling that how can you add whatsapp share button on blog, but they are telling very hard steps and a new blogger feel unable to do this. thats why i am posting this blog. using this way you can add whatsapp share buttons on your blogger within just 4-5 minutes. So lets begin.
Took a look that your share buttons will look- CLICK HERE [not any other link]
So you can look on right side of this blog, that how sharing buttons are looking. and these sharing buttons give an unique looks on your smartphone when you are visiting your blog from your mobile.
How to add whatsapp share buttons on your blogger or wordpress-
1. Go to sumo.com and sign up by fillng required details.
2. when you will click on sign up, then it will give you a code [dont be afraid- this is simple to add]
3. copy the given code
4. go to blogger and login
5. go to Theme options
6. click on edit html
7. go to lowest bottom of html
8. you will see that </body> will be written there
9. paste the copied code above </body>
Simply its done.
Now,
10. Click start using sumo
11. sumo dashbord will open up now
12. click SOCIAL on right side of sumo dashbord
13. Click ACTIVATE
Click on setting in SOCIAL, Then drag WHATSAPP in SELECTED SERVICES. its done. If you need any help comment me i am 24*7 active on this site, i will reply you fastly.
So i think, How to add whatsapp share buttons on your blogger will be helpful for you.
Best mobile friendly template for blogger in 2018 ! Best 2018 blogger template
Hello friends, Today i am going to show you the best Mobile friendly blogger template in 2018 and also best seo responsive template for blogger.
When first time any new blogger makes his blog, Firstly they think about design of blog means a best and responsive template for blogger. I also had been faced this and wasted my lot of time in finding a best mobile friendly template Because in present time Each and every person have an smartphone. Also a good template gives you the best response from your creator. trust me that the template i am going to show you is totally free and it will shock you from its unique and eye catchy design.
TOok a look- CLICK HERE TO VIEW TEMPLATE
Unique posts design- CLICK HERE TO VIEW DESIGN
So Now i am going to tell you that how can you download and install this unique mobile friendly and seo responsive template for your blogger blog.
Template name- Smooth grid template for blogger
The share buttons you are looking on right hand side of my blog Does not come with the Template. I have saperately installed this if you want to install. stylish sharing buttons ( containing whatsapp and other social media share buttons because they can boost your post)-
CLICK HERE TO KNOW
how to download and install smooth grid template- CLICK HERE TO KNOW
I have read so many posts in which they eat up your lot of time but they dont tell you about the correct thing, So think i have told you about the best mobile friendly and seo responsive template without taking your too much time. If you need any help you can comment me. I am totally active with my this blog. YOUR LOVER https://www.webhelper.in/
How to add facebook page like button on blogger ! stylish facebook like button
Hello Friends, Today i am going to tell you that how can you add a stylish facebook button on your blogger site. If you want to add facebook page like button on your blog site then you are at right place. So lets get start, Using this way you can add fb page like button on sidebar of your blogger site.
So, this is the look of facebook page like button you will see on your blogger. So firstly-
1.Find your facebook page link
2.open your blogger account
3.Go to layout in left side of your blogger
4.Scroll down and click "add a gadget" [not shown in image]
5. Now click on HTML/java script
6. Change the link of fb page and enter your own fb page link in given code
7. New page will open up and then paste the given code in "content" And click OK.
code:-
<center><div class="fb-page" data-href="https://www.facebook.com/mgtechindia/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Now It has been DONE. Be happy. THANK YOU _ DONT FORGET TO COMMENT . So i think this was a easy way to add facebook page like button on your blogger site.
How to free download and set-up SORA SEO blogger template ! 2018
How to free download and set-up SORA SEO blogger template ! 2018
Basic Setup........
Social Top/Footer
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Note: The Social Profile Names are case sensitive.
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Note: The Social Profile Names are case sensitive.
Note: The Social Profile Names are case sensitive.
Top Navigation
Main Menu/Dropdown
Newsticker
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Ticker News Section, and then add one of the following.
Recent Posts: <span data-type="recent" data-no="5"></span>
Label / Tag Ex: <span data-type="label" data-label="Sports" data-no="5"></span>
Label / Tag Ex: <span data-type="label" data-label="Sports" data-no="5"></span>
Widgets:
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
- Recent Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
- Recent Posts
Author Box
Access your blog Theme > click Edit Html> and then find the following coding.
<span>Soratemplates is a blogger resources site is a provider of high quality blogger template with premium looking layout and robust design. The main mission of templatesyard is to provide the best quality blogger templates.</span>
Change the above details with your own.
Page navigation results
Access your blog Theme > click Edit Html> and then find the following coding.
<script type='text/javascript'>
var postperpage= 7;
var numshowpage=3;
var upPageWord ='Prev';
var downPageWord ='Next';
var urlactivepage=location.href;
var home_page="/";
</script>
Change the value of "var postperpage= 7;" with any other number to show your desired number of posts.
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Theme Option
- Box / Fluid:
To make the blog width boxed simply add true, to make the blog full width add false.
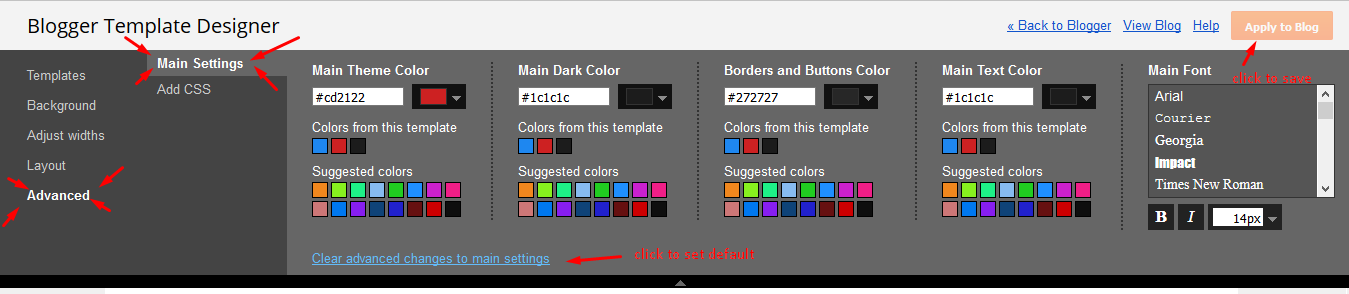
Template Customization
Access your blog Template > click Customize.Colors
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
This is Best blog template for blogger 2018 ! SEO responsive
If you have started your new blog and you want The best Template for blogging, Then you are at correct place. When First time i had started my blog, I wasted my lot of time in searching the best blogger template. Around 2 days i had wasted in this process but at last i Found The perfect seo responsive and mobile friendly blogger template Name SORA SEO And this was the best template for blogging, Then i started my blogging. IF you need any help please comment me ? I am 24*7 times active on my this blog.
Sora Seo is a masterpiece and a legendary blogger template for any niche blog, it has tons of seo features to boost your blog traffic in no time. Sora Seo is equipped with various of widgets which will help you to publish your blog more professionally. So I will advise you to use this awesome template on your blog to give a awesome look to your blog.
To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Sora Seo is a masterpiece and a legendary blogger template for any niche blog, it has tons of seo features to boost your blog traffic in no time. Sora Seo is equipped with various of widgets which will help you to publish your blog more professionally. So I will advise you to use this awesome template on your blog to give a awesome look to your blog.
To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
HOW TO DOWNLOAD AND SETUP SORA SEO- CLICK HERE
MKRdezign
Powered by Blogger.