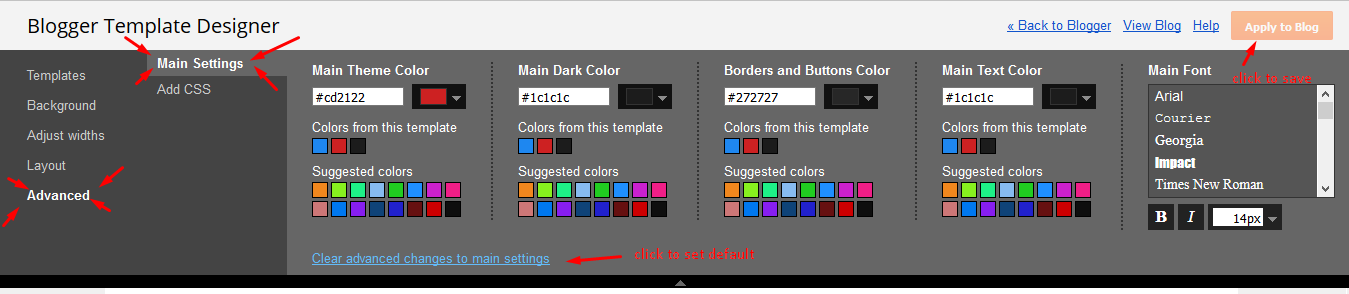
How to change default font on blogger ? change blogger font
Hello Friends, today i am going to tell you that how can you change the default Font of blogger ? or blogger posts. I have read many posts on internet where some peoples are telling that how can you change blogger font. Is it possible to change blogger font ? If possible how to change ? So lets begin !
The fact- Font displaying in your browser does not depend that which font is being used its only depend on the font which the browser can sipport. Means the font in which you are reading my post I cannot change but ! i can change but there is no any profit ! Because font does not depend on site. font depend on the browser you are using. And common font of all browser is default font of blogger. So if you will change font in your site will not affect anything and the common font will display in browser.
So The Final answer is - You cannot change Font [default] of blogger. So i think that this post will be helpful for you. if you need any help you can comment me I am totally active on my this site.